Sylhet, Bangladesh




In the digital age, where interaction and accessibility are key to thriving online, having a contact form on your WordPress website is not just a convenience—it’s a necessity. Think of a contact form as a bridge, connecting the vast online world with your personal or professional space. It’s an essential tool that invites user engagement, opening up a direct line of communication between you and your visitors. By the way, the matter of concern is how to create and add a contact form in WordPress. Don’t worry I will show you the easiest way to create and add a contact form in your WordPress without any coding knowledge by using plugins like Bit Form.
Hey, don’t worry too much about the price. You will be shocked at how affordable this is when you see how many high-end features it has. There are over 40 advanced fields, such as a calculator, a signature field, a currency field, a country field, a check box field, and many more. You can also add three famous payment gateway fields (Paypal, RazorPay, and Stripe) plus advanced conditional logic to make your form even more advanced.
Whether you’re running a business, managing a blog, or showcasing a portfolio, a contact form serves as a welcoming gesture, encouraging visitors to reach out and connect. It’s not just about collecting emails or generating leads; it’s about building relationships and trust.
With a contact form, visitors can easily ask questions, request information, or provide feedback, all without the hassle of searching for an email address or picking up the phone. This ease of interaction not only enhances the user experience but also fosters a sense of community and accessibility around your website.
Before adding a contact form to your WordPress site, you have to create it first. Bit Form is simply a drag-and-drop form builder plugin for WordPress. Here, you can create a simple contact form to an advanced multi step form. 3 popular gateways, Paypal, Razorpay, and Stripe, are available in the Bit Form, so you can create an advanced payment form using conditional logic, as Bit Form has advanced conditional logic with if, else if and else conditions. a registration form, or any form within a minute.
However, come to the direct point. You have to follow four simple steps to create a contact form in WordPress.
Step1 – Choose the Bit form plugin then install and activate it
You only need to follow two steps to install and enable the plugin. One way is to look for it right from the WordPress dashboard. Do what the directions say.
Instruction 1: Go to the WordPress dashboard > click on “Plugins,” > then “Add New,” > Search, “Bit Form,” > Install > Finally, “Activate.” after that.
Instruction 2: Once you’ve bought the plugin from the developer account, you need to download the file, upload it to your WordPress dashboard, and then click on the license to approve it.
Step 2 – Drag and drop any fields
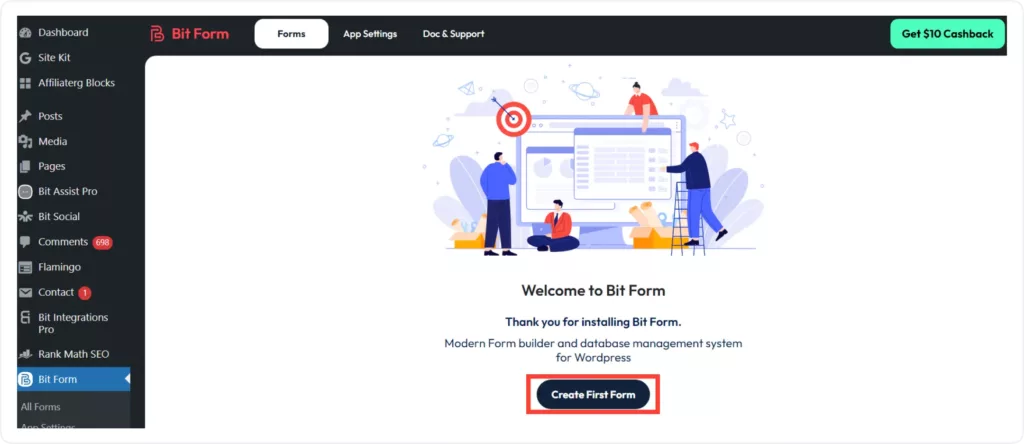
Now click on the Bit Form and then the “Create First Form” button.

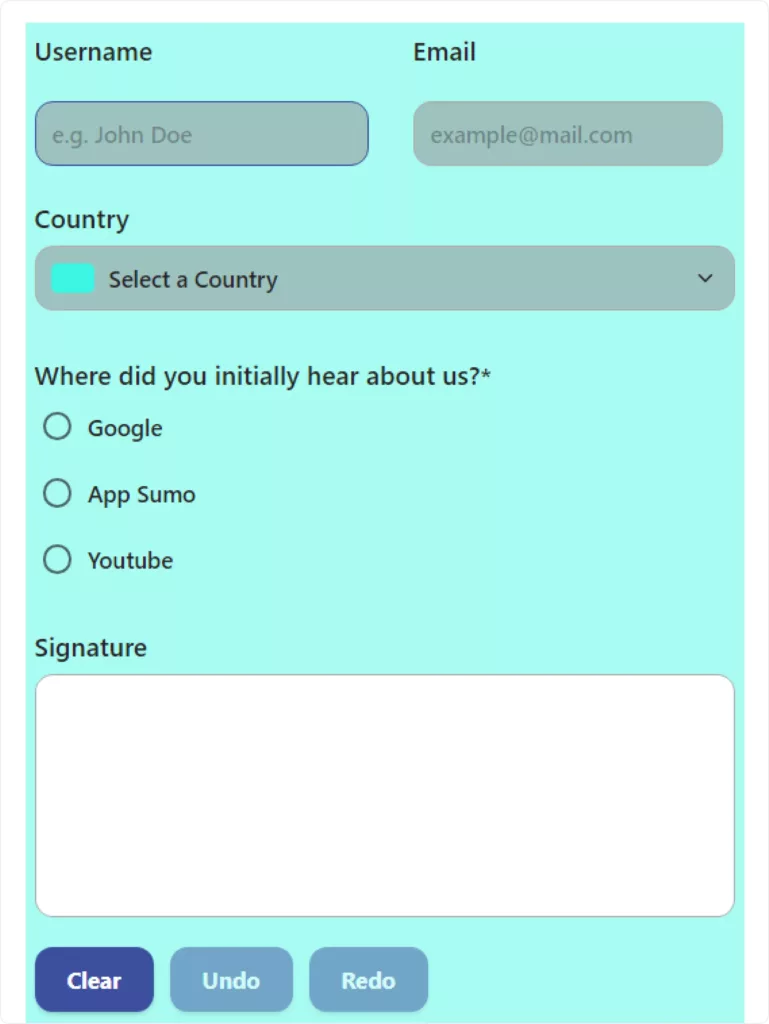
On the left side, you can see 40+ basic to advanced fields under the Builder tab. Just drag and drop any specific fields that you want in your contact form. Here I drag and drop five fields, as you can see over there. From the country field, your users can choose a particular country, and at last, you can see the signature field, where your users can fill it out with their unique sign.

Step 3 – Edit the specific field by Field settings
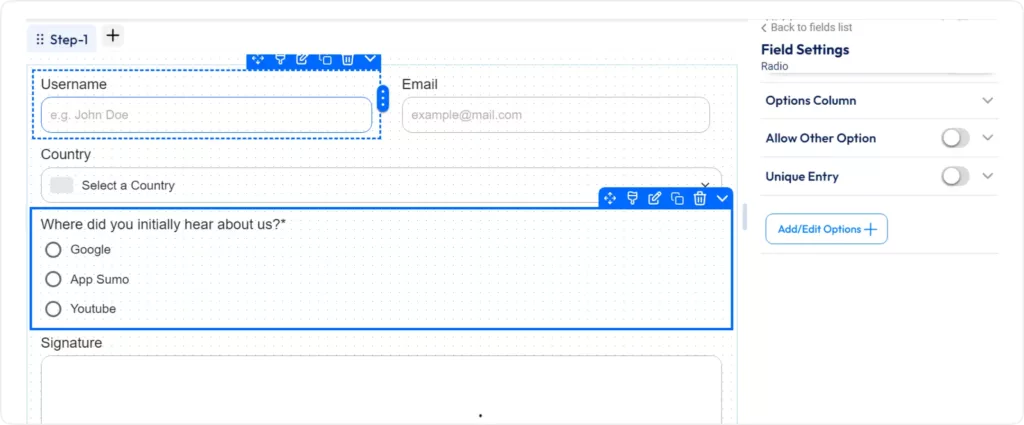
Now it’s time to edit their label name and placeholder name, as well as add some options to the radio button. All you have to do is simply click on any specific field that you want to edit, and you will see a field settings option on the left side for this particular field. From there, you can add subtitles, helper text, and also set a custom error message for this specific field. Plus, you will get lots of advanced field settings options to make your field more smart.
By the way, since fields are moveable, you are free to move and adjust them as necessary.

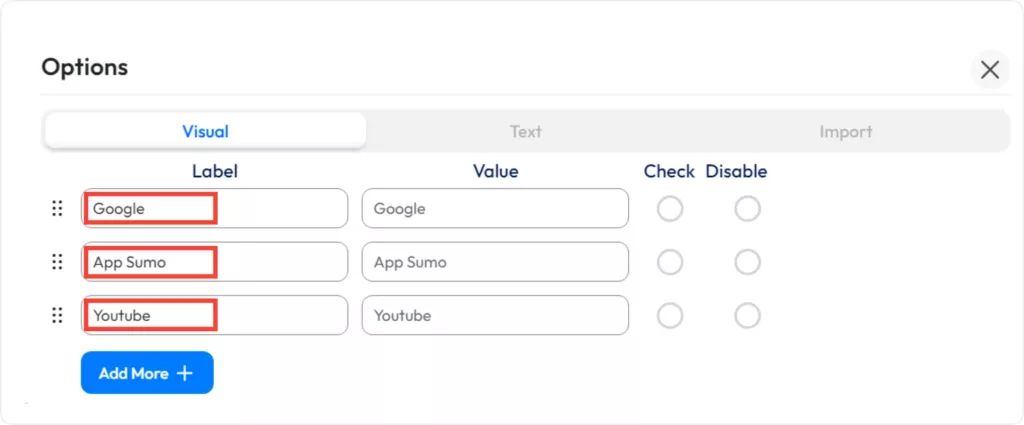
Now, you need to click on “Add/Edit Options” in order to add some options to the radio button. Simply click on it to change the name to what I’ve indicated in the picture.

Once the name is entered into the radio button, a form similar to the one below appears. All the fields need to be edited in the same manner. Using Bit Form makes this incredibly simple.

That’s it; the form is now prepared to be added to your WordPress website. Well, fear not—I will demonstrate how to add this contact form to your WordPress website.
Step 4 – Edit the style of the fields
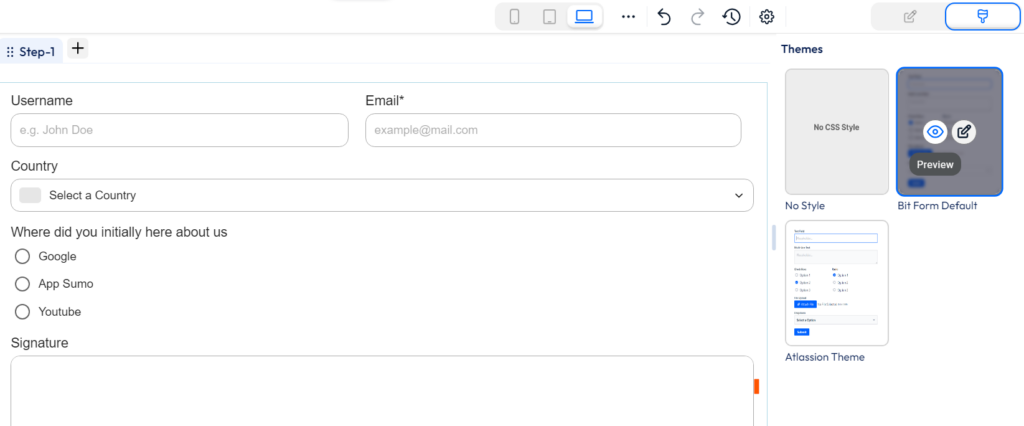
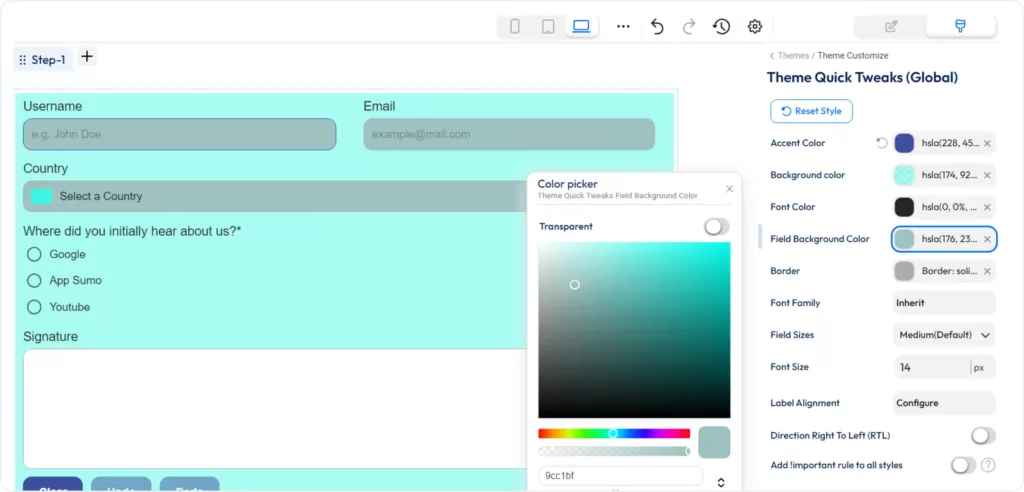
If you want to customize your contact form, you can do that. Bitform has incredible style options. Just go to the theme customization in the corner of the right side. Simply click on it.

To make your form stand out, you may alter its entire background, border, and font colors in addition to using a ton of other advanced options.

Now it’s time to add this form to your WordPress contact page. Once you’ve created a form using a plugin such as Bit Form, you can incorporate it into your WordPress page using the shortcode the plugin provides. Simply insert the shortcode into the page where you want the form to appear. Follow the instructions, please.
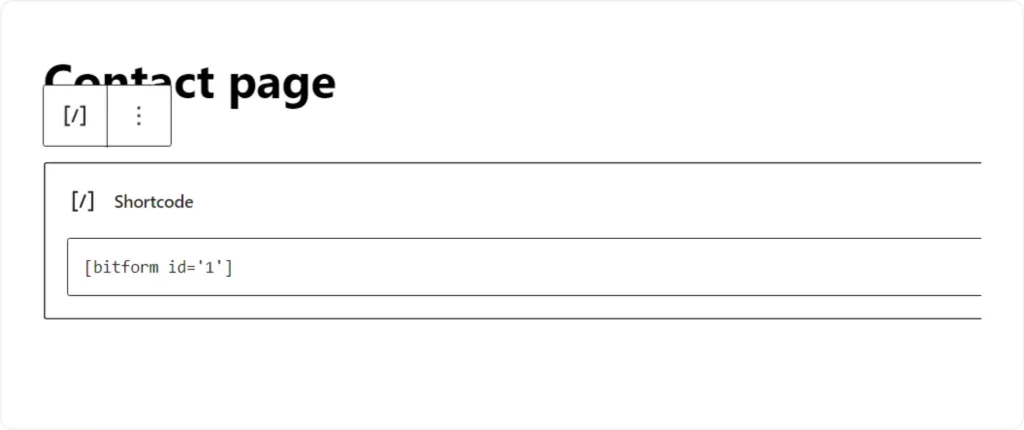
Instructions 1: Copy the shortcode as I have shown you in the image.

Paste it into your WordPress contact page.
Instruction 2: Go to the WordPress dashboard > Contact page (that has already existed) > click on + sign > search and click the shortcode

Instruction 3: Paste the code here and publish or update the page.

Check out the appearance of your contact form. You can, however, change the form at any moment. Furthermore, you have the option to create a multi-step form if you think this one is a little too long. If you so choose, you may even create a conversational form; after all, conversational forms are known to increase lead generation. However, with the Bit Form plugin, you can construct a wide variety of forms. Be unconcerned about the cost. I promise that when you see the price, you’ll be taken aback.

What is a contact form and why is it important for a WordPress site?
A contact form allows site visitors to communicate with website owners without exposing an email address to spam. It’s essential for customer service, lead generation, and overall user engagement.
Is it possible to customize the look of my contact form to match my website?
Yes, with plugins like Bit Form, you can customize the appearance of your forms to match your website’s design. Bit Form offers various styling options that allow you to adjust fonts, colors, and layouts.
How do I prevent spam submissions in my contact form?
You can use features like CAPTCHA or honeypot fields provided by the Bit Form plugin to filter out automated spam submissions effectively.
Is there a way to track submissions from my contact form?
Yes, Bit Form provides an advanced logging system that allows you to track all activity related to your forms. Bit Form tracks form views, completion rates, and responses, letting you easily monitor performance and user engagement.